記事の投稿について
はじめに
当サイトはWordPress(CMS)で構築しています。
記事の作成にはWordPress標準エディタであるGutenberg(グーテンベルク)という「ブロックエディタ」を使用します。不明な点や操作方法がわからない場合はインターネット上で「WordPress ブロックエディタ」などで検索していただくと、数多くの参照記事がありますのでご参考ください。
ログイン方法
WordPress管理画面にログインするにはサイトURLの後ろに「wp-admin」と入力します。
ログイン画面が表示されますので、WordPressユーザーのアカウントでログインします。
本文の入力
『ブロックを選択するには「/」を入力』の部分にカーソルを合わせ、文字を入力すると自動的に段落ブロックが挿入されます。ブロック上部に表示されるメニューバーからブロックタイプ、テキスト配置、太字、斜体などの装飾やブロックの設定を変更できます。文字の色、サイズは右側メニューバー(表示されていない場合は右上の歯車アイコンをクリック)から変更します。
入力中に改行(Enterキー)すると、新しい段落ブロックが生成されます。ブロックごとに行間、上下余白が設定されています。
ブロック内で改行したい場合は「Shift + Enter」を入力してください。
見出しの設定
ブロックタイプを「見出し」に変換します。見出しのレベルは上から順番に「H1〜H6」まであり、見出しレベルに応じた書式がデフォルトで設定してあります。
「H1」はタイトルに使用しているため、特別な理由がない限り「H2」以下を使用するようにしてください。
PDF,Word,Excelファイルの貼り付け(リンクの挿入)
- アップロードしたいファイルを「メディアライブラリ」に追加し、「URLをクリップボードにコピー」します。
- リンクを貼り付けたい記事の投稿画面に入り、リンクを挿入したい範囲を選択します。
- 上部メニュー「リンク」をクリックします。URLを貼り付けし、(必要に応じてリンクを「新しいタブで開く」をチェック)「Enter」キーを入力します。
画像の挿入
画像を挿入するには「画像ブロック」を使用します。「+」をクリックして画像ブロックを選択します。「アップロード」からアップロードするか、既にアップロード済みの画像を「メディアライブラリ」から選択します。上部メニューから配置やトリミング、右側メニューからサイズや装飾を変更できます。
※画像ファイル名は半角英数(記号)で設定してください。日本語のファイル名は認識しづらい文字列に変換されてしまいます。写真にはタイトルと代替テキスト(任意)を設定します。

段組レイアウトにする
画面をヨコ方向に2分割する場合は「カラムブロック」を挿入します。分割されたブロックにそれぞれ任意のブロックを挿入することで段組レイアウトが表現できます。通常、分割されたブロックはスマートフォンでは縦並びになります。
2段組サンプル(これは見出しH3です)
左カラムに説明を表示。
右カラムに画像を表示しています。

リストの作成
リストの作成には「リストブロック」を使います。「段落ブロック」にテキストを箇条書き、もしくはペーストしてから全選択し、「リストブロック」に変換すると効率的に作業できます。右側メニューからリストスタイルや色などを変更します。
- 〇〇〇〇
- □□□□
- △△△△
表(再利用ブロック)の使い方(動画)
「再利用ブロック」に登録した表の使い方です。
「再利用ブロック」に研修予定用の表を作成しましたのでご利用ください。
グループ化
ブロックを「グループ化」することでブロックの移動や編集を効率的に行ったり、複雑なレイアウトを管理しやすくなります。
カラムをグループ化(H4)
グループ化したブロックに背景色をつけたり、枠線で囲ったりできます。
グループ化したいブロックをドラッグで選択し、上部メニュー「オプション」から「グループ化」を選択します。

上下の余白
上下の余白をつけるために、「段落ブロック」で改行しないでください。余白をつける場合は「スペーサーブロック」を挿入します。
スペーサーはデザインの「スペーサー」とVKBLOCKSの「レスポンシブスペーサー」の2種類があります。「スペーサー」は高さを指定できます。「レスポンシブスペーサー」はサイトの閲覧者の端末サイズに応じて余白を調整します。特にこだわりがなければ「レスポンシブスペーサー」をおすすめします。
「抜粋」の入力
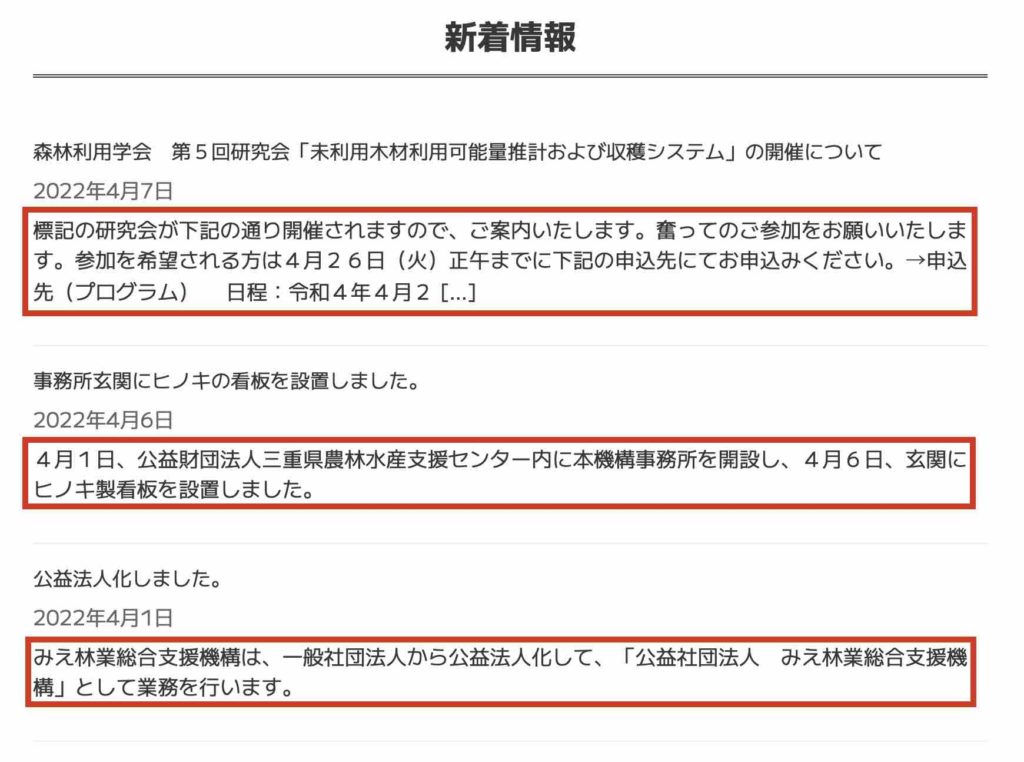
「ホーム」新着情報欄の各記事の要約は通常、記事中本文の先頭から抜き出した文章が表示されています。

「投稿メニュー」の「抜粋」を入力すると、入力した文章が要約に表示されます。
